6. 长安链Web3插件
6.1. 产品背景及意义
开发者在开发Dapp应用时,需要Web插件直接与链进行交互,此外用户在使用Dapp应用时,也需要Web插件对交易进行签名。因而核心团队推出长安链SmartPlugin工具。
6.2. 产品安装说明
目前只支持Chrome浏览器,其他浏览器的支持还在规划中。
6.2.1. 通过长安链官方下载并安装插件
6.2.1.1. 下载教程
请通过此处下载插件:chainmaker-smartplugin.zip
如未登录长安链gitlab,请先登录后再下载
6.2.1.2. 安装教程
1、下载后,先请解压Zip压缩包文件。
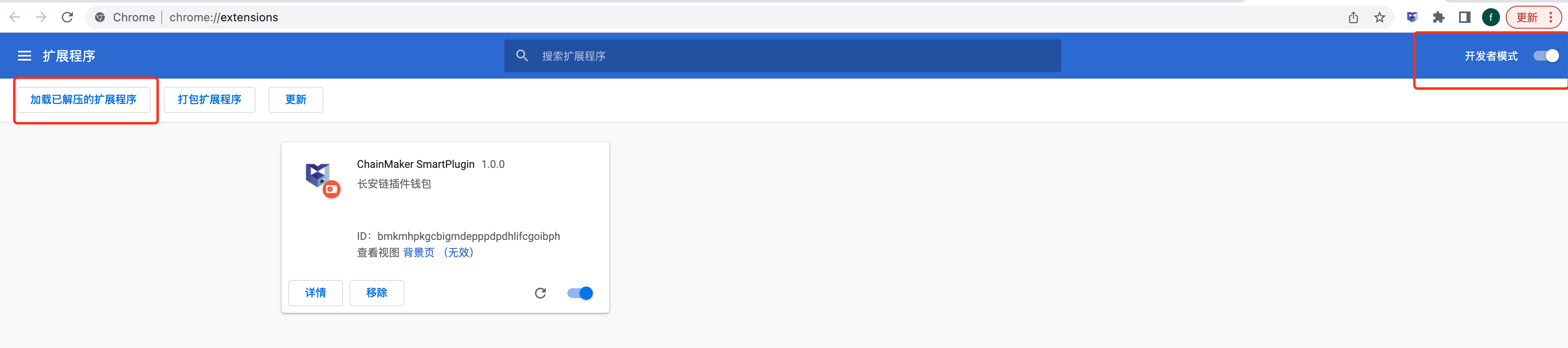
2、打开Chrome浏览器,进⼊插件⻚⾯ chrome://extensions/ 。

3、打开浏览器开发者模式,并重启浏览器。

4、加载已解压到本地的dist文件夹,完成添加插件,插件的使用教程,请见产品使用说明章节。

6.3. 产品使用说明
写在最前,本产品完全去中心化,无任何中心化平台存储用户数据,故涉及到如账户密码,证书等信息时,请妥善保存,丢失后将无法找回。
6.3.1. 初始化 - 设置密码

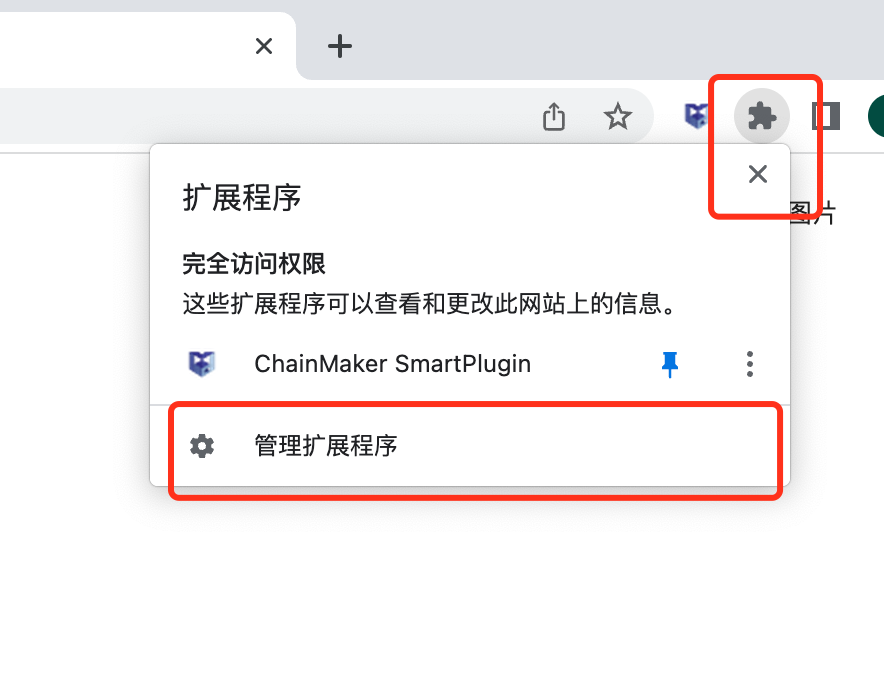
下载安装完后,可在谷歌浏览器的插件位置,找到长安链SmartPlugin。
首次打开SmartPlugin时,需要先设定密码,该密码用于解锁插件,以及对上链交易进行二次确认,插件完全去中心化,平台不保存任何用户信息,故请妥善保存密码,若密码遗忘了,无法找回,只能重置插件。
6.3.2. 首页

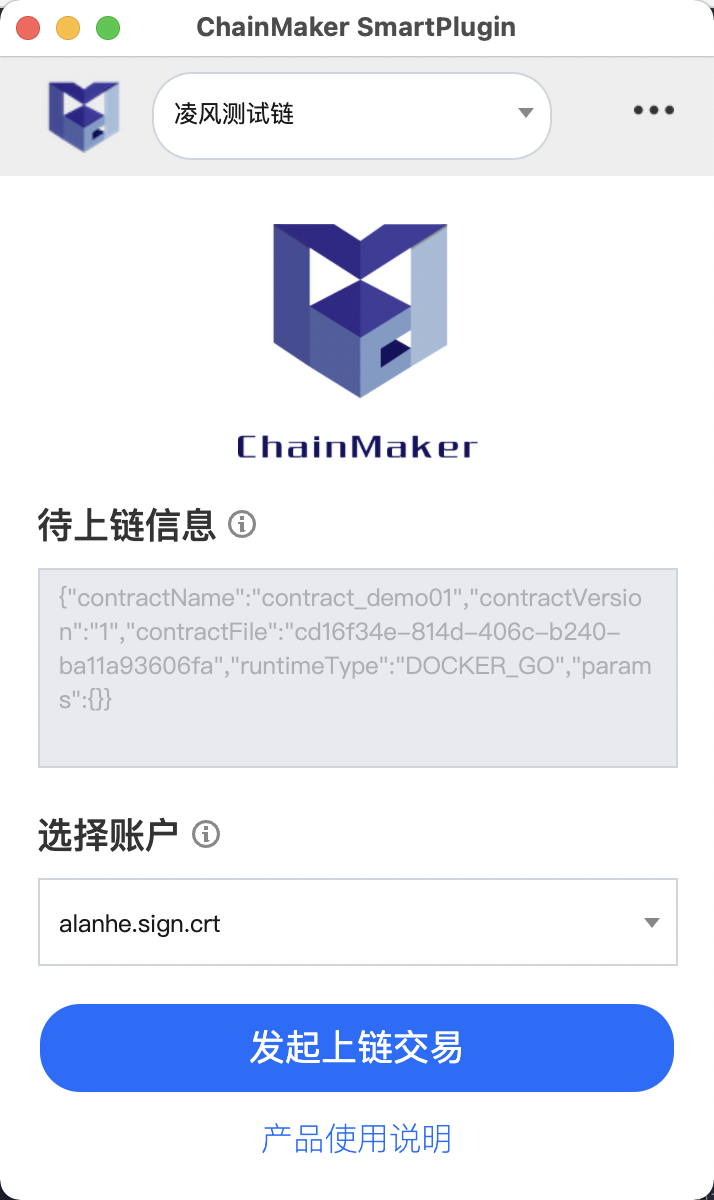
通过顶部的下拉选择,可以切换不同的区块链。
通过右上角的更多按钮,可以切换到其他功能页面。
支持Dapp唤起插件,并进行上链操作。Dapp如何和插件进行对接,请参照插件接口文档。
目前通过官方提供的合约IDE平台、开放测试网络Dapp体验等,可直接唤起插件,进行合约部署及调用。
上链时,可根据情况选择用于发送交易的链账户,如需添加账户,可到链账户管理处操作。
上链时,需要输入密码进行二次确认。由于是去中心化应用,请妥善保存您的密码,丢失后将无法找回。
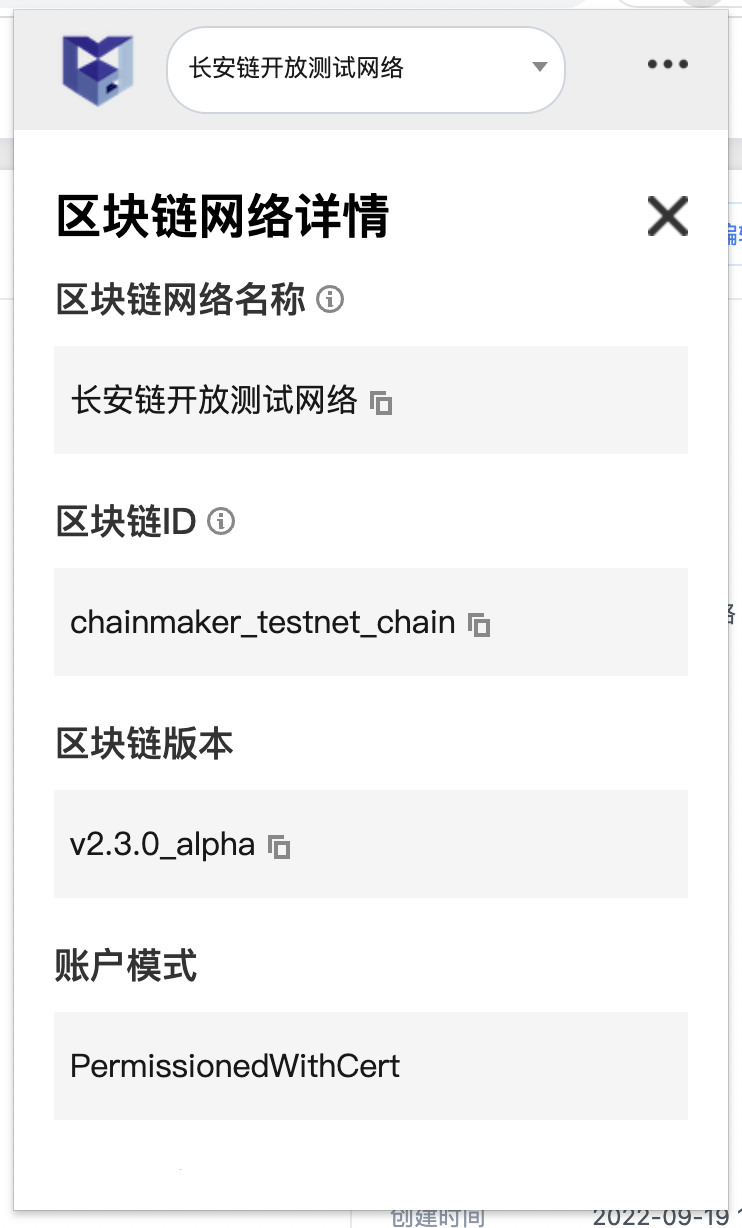
6.3.3. 区块链网络管理


目前默认添加了长安链开放测试网络,可前往长安链官网申请开放测试网络相关用户证书,直接使用该链
如果您想使用其他链,可在区块链网络管理页面,点击添加区块链网络按钮进行添加
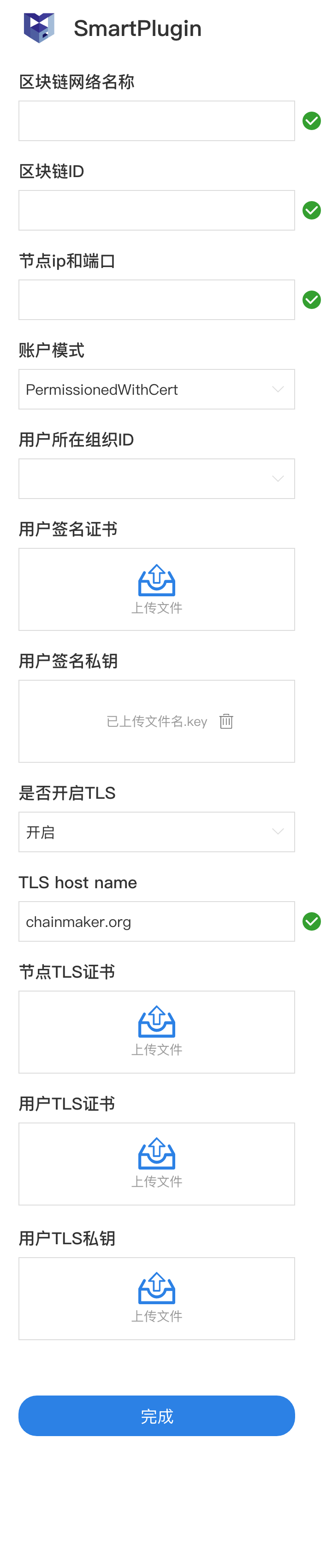
6.3.3.1. 添加网络

目前支持添加管理长安链V2.1.0及以上版本的链。
目前支持的链的账户类型为证书模式(PermissionedWithCert)、公钥模式(Public)
请确保所填写的节点信息正确,且网络链接通畅,此处的节点信息为节点的IP地址和RPC端口。
请确保所填写的用户所在组织ID正确,且后续上传的证书是属于该组织底下的。
如果您所要订阅的链开启TLS,则需要上传相关证书,若未开启可不填。
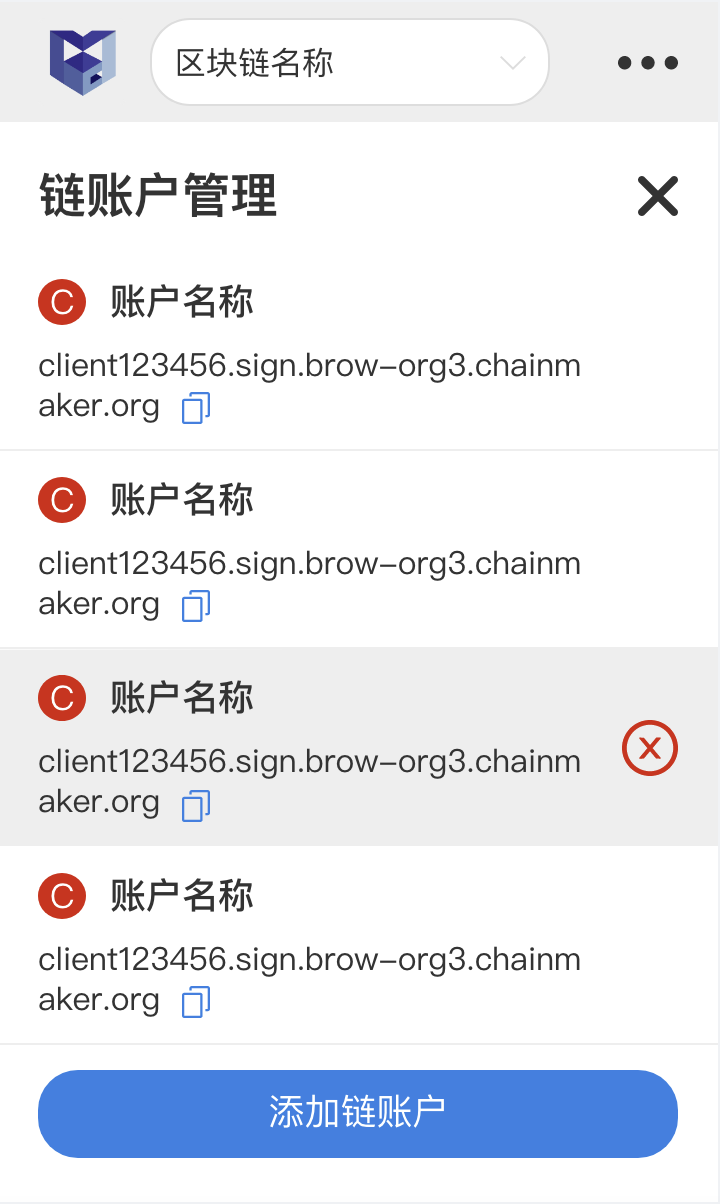
6.3.4. 链账号管理

你可以在链账户管理界面,查看并管理已添加的链账户,也可以继续添加别的链账户。

平台完全去中心化,并无中心化服务器,保存用户所上传到链账户信息。
6.3.5. 上链记录

上链后可到上链记录里,查看上链的交易信息。
本版本暂不支持直接在插件内查看交易详情,如需查看交易详情,可复制交易哈希到区块链浏览器内查询。后续版本会考虑支持。
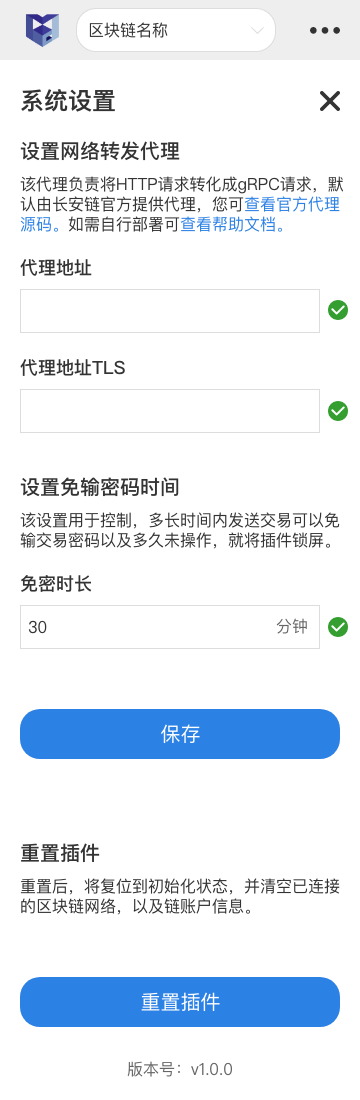
6.3.6. 系统设置

长安链v2.1.0 ~~ 2.3.0版本的链需要由代理将HTTP请求转化为gRPC请求,默认由长安链官方提供公网代理服务,代码开源,开发者也可选择自行部署代理。
如开发者是想订阅内网的测试链,则需要自行部署自己内网里的代理服务。
长安链V2.3.0及之后的版本,支持直接通过HTTP请求和链进行交互。默认不开启,如需开启则参考如下教程。
修改所要开启HTTP消息直连的节点的
chainmaker.yml配置文件,将enable restful api改为ture
# restful api gateway gateway: # enable restful api enabled: ture # max resp body buffer size, unit: M max_resp_body_size: 16
开启后,无需开启HTTP请求转发代理服务,也可以通过该节点直接使用HTTP请求和链进行交互。
如果遗忘了密码,或者需要还原插件,您可以重置插件,重置后,插件内的数据将清空。
6.4. 产品接入说明
6.4.1. 判断是否安装插件
根据hasExtension来确定是否安装插件
var hasExtension = false;
const extensionId='bmkmhpkgcbigmdepppdpdhlifcgoibph';
chrome.runtime.sendMessage(extensionId, { operation: "installCheck" },
function (reply) {
if (reply&&reply.data.version) {
hasExtension = true;
}
else {
hasExtension = false;
}
});
6.4.2. 发送消息到插件
与判断插件是否安装方式一致,当前支持安装合约/调用合约,具体参数见src/event-page.ts
chrome.runtime.sendMessage(extensionId, { operation: "createUserContract", body:{} },
function (reply) {
});
6.4.3. 接收插件发送消息
具体logic可根据message消息体进行判断处理。message类型定义,查看
src/event-page.ts/ExtensionResponse
window.addEventListener("message", function (event) {
if (event.source != window)
return;
console.log("Page script received: " + event.data)
console.log(event.data)
}, false);
6.5. 其他补充
6.5.1. 代理服务
长安链v2.3.0以下版本的链需要由代理将HTTP请求转化为gRPC请求,默认由长安链官方提供公网代理服务,代码开源,开发者也可选择自行部署代理。
代理服务部署如下
# 拉取代码
$ git clone https://git.chainmaker.org.cn/chainmaker/chainmaker-smartplugin.git
$ cd chainmaker-smartplugin
# 启动代理服务,Nginx推荐最新版本,最低版本要求1.14.0
$ docker run --name "smartplugin-proxy" -p 9080:9080 -p 9081:9081 -d -v $(pwd)/deploy/nginx/conf.d/default.conf:/etc/nginx/nginx.conf:ro -v $(pwd)/deploy/nginx/log:/var/log/nginx -v $(pwd)/deploy/nginx/ssl:/var/www/ssl -v $(pwd)/deploy/nginx/njs:/etc/nginx/njs -v $(pwd)/deploy/nginx/cert:/etc/nginx/cert nginx
$ docker rm -f smartplugin-proxy
# 挂载目录权限设置
$ chmod -R 777 nginx/